SwiftUI
SwiftUI 차트 날짜 사이에 생기는 빈 공간 해결방법
박신혁
2024. 9. 7. 23:00

//임시 데이터
let ex: [CalorieData] = [
CalorieData(date: Date(timeIntervalSinceNow: -10 * 24 * 60 * 60), calorie: 1450), //10일 전
CalorieData(date: Date(timeIntervalSinceNow: -5 * 24 * 60 * 60), calorie: 1550), // 5일 전
CalorieData(date: Date(timeIntervalSinceNow: -4 * 24 * 60 * 60), calorie: 1600), // 4일 전
CalorieData(date: Date(timeIntervalSinceNow: -3 * 24 * 60 * 60), calorie: 1480), // 3일 전
CalorieData(date: Date(timeIntervalSinceNow: -2 * 24 * 60 * 60), calorie: 1520), // 2일 전
CalorieData(date: Date(timeIntervalSinceNow: -1 * 24 * 60 * 60), calorie: 1470), // 1일 전
CalorieData(date: Date(), calorie: 1490) // 오늘
]
//차트
Chart{
ForEach(ex, id: \.date){ item in
BarMark(x: .value("Date", item.date,unit: .day), y:.value("Calorie", item.calorie))
.annotation {
Text("\(Int(item.calorie))")
.font(.system(size: 12, weight: .medium))
}
}
}
.chartXAxis{
AxisMarks(values: .stride(by: .day))
}
.frame(height:150)
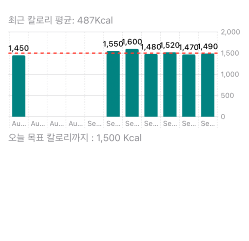
차트를 다루던 중 한 가지 문제가 생겼다.
임시 데이터처럼 날짜 사이에 데이터가 없어도 차트 X축에 표시가 돼 보기 불편해진다.
이유는 정확하게는 찾지 못했지만 아마 Date 데이터는 자동으로 일정한 간격을 넣어주는 거 같다.
해결 방법

//차트
Chart{
ForEach(ex, id: \.date){ item in
BarMark(x: .value("Date", formattedDate(date: item.date)), y:.value("Calorie", item.calorie))
.annotation {
Text("\(Int(item.calorie))")
.font(.system(size: 12, weight: .medium))
}
}
}
.frame(height:150)
// 포맷 함수
func formattedDate(date: Date) -> String {
let formatter = DateFormatter()
formatter.dateFormat = "MM/dd" //원하는 포맷 형태로 수정하고 싶으면 이 부분을 수정
return formatter.string(from: date)
}
생각보다 매우 간단하게 해결 가능했다 결국 Date를 사용해 생긴 문제니
Date를 String과 같이 구분 할 수 있는 다른 값으로 바꿔주면 된다.
728x90